elementUI文档的小细节怎么实现? |
您所在的位置:网站首页 › elementui 文档 › elementUI文档的小细节怎么实现? |
elementUI文档的小细节怎么实现?
|
是什么呢?
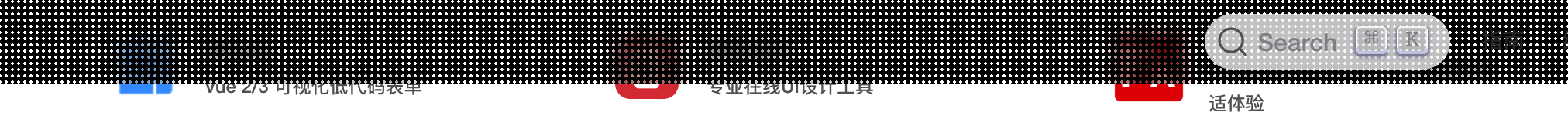
本来是想看看elementUI表格节流引起的问题的,发现被修复了就作罢了。但时突然注意到文档的navbar有点特别: 首先看看navbar的成分: 啊~ 遮罩层 ~~ 来看看wrapper的css吧: .navbar-wrapper { position: relative; border-bottom: 1pxsolidvar(--border-color); height: var(--header-height); padding: 0 12px 0 24px; background-image: radial-gradient(transparent 1px,var(--bg-color) 1px); background-size: 4px 4px; backdrop-filter: saturate(50%) blur(4px); -webkit-backdrop-filter: saturate(50%) blur(4px); top: 0; }由此,确定这个效果的实现重点:backdrop-filter: saturate(50%) blur(4px); 和 background-image: radial-gradient(transparent 1px,var(--bg-color) 1px); 知识点 backdrop-filter:将这个元素覆盖的区域下方进行模糊。不明白?看看这个 css3的滤镜:filter和backdrop-filter的知识和区别 这个元素只会将div元素不透明元素外的区域进行模糊(即:为什么他不会把navbar-wrapper里面的东西也模糊掉呢?因为使用的是backdrop-filter而不是filter)background-image: radial-gradient(transparent 1px,var(–bg-color) 1px) : 使用radial-gradient创造了一个透明与白色像素的波点背景。不懂?看看这个将白色改为黑色的:
至此,文档的一个视觉小细节实现讲解完毕。 |
【本文地址】
今日新闻 |
推荐新闻 |
 试着移动了一下内容,感觉十分神奇,也很好看,随即思考了一下如何实现。
试着移动了一下内容,感觉十分神奇,也很好看,随即思考了一下如何实现。 结合效果,猜想navbar-wrapper首先对header-container区域进行了模糊,随后通过某种滤镜实现这种方块一样的效果。
结合效果,猜想navbar-wrapper首先对header-container区域进行了模糊,随后通过某种滤镜实现这种方块一样的效果。 想了解更多?看看这个:CSS揭秘:6.复杂的背景图案css真的很有趣。
想了解更多?看看这个:CSS揭秘:6.复杂的背景图案css真的很有趣。